Horizontal Gauge
Display signal value during simulation on horizontal gauge with customizable appearance
Libraries:
Simulink /
Dashboard /
Customizable Blocks
Alternative Configurations of Horizontal Gauge Block:
Vertical Gauge
Description
During simulation, the Horizontal Gauge block displays the value of the connected signal on a linear gauge that you can customize to look like a gauge in a real system. You can modify the range and tick values on the Horizontal Gauge block to fit your data. Use the Horizontal Gauge block with other dashboard blocks to build an interactive dashboard of controls and indicators for your model.
Customize Horizontal Gauge Blocks
When you add a Horizontal Gauge block to your model, the block is preconfigured with a default design. You can use the block with the default design or customize the appearance of the block.
To customize the appearance of the block, use design mode. After selecting the block, you can enter design mode in one of three ways:
In the Simulink® Toolstrip, on the block-specific tab, under Design, click Edit.
In the Property Inspector, on the Design tab, click Edit.
Pause on the ellipsis that appears over the block and click the Edit Custom Block button
 .
.
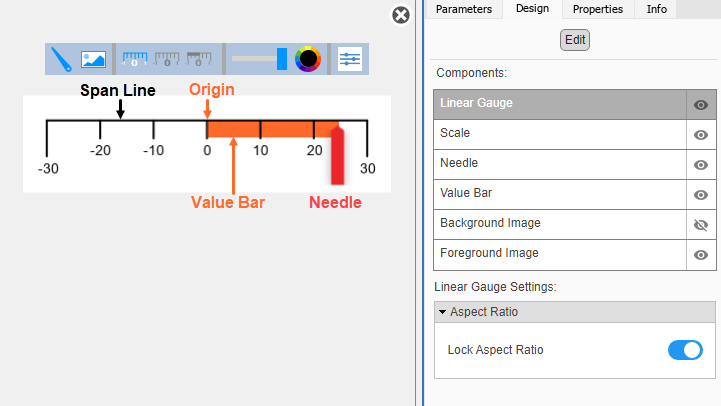
In design mode, you can use the toolbar above the block to customize the circular gauge. To access additional customization options or to enter exact values for design settings, use the Design tab in the Property Inspector.

Design Mode Actions
| Action | Available in Toolbar | Available in Design Tab |
|---|---|---|
Upload a needle image. | Yes | Yes |
Upload a background image. | Yes | Yes |
Set a solid background color. | No | Yes |
Upload a foreground image. | No | Yes |
Specify the location of the origin from which the value bar grows. | No | Yes |
Change the color and opacity of the scale tick marks, scale labels, or value bar. | Yes | Yes |
Specify the scale direction as left to right or right to left. | No | Yes |
Change the size of the scale and needle. | No | Yes |
Change the position the scale and needle. | No | Yes |
To change the color and opacity of the scale tick marks, scale labels, or value bar using the toolbar, in the second section of the toolbar from the left, select the component whose color you want to change. To change the color, click the color wheel. To change the opacity, move the slider.
In addition to customizing the block design using the toolbar and Design tab, you can also resize and reposition components interactively in the canvas.
When you finish editing the design, to exit design mode, click the X in the upper right of the canvas.
Connect Dashboard Blocks
Dashboard blocks do not use ports to connect to model elements. To connect a dashboard block,
use connect mode. To enter connect mode on an unconnected block, pause on the block you want
to connect and click the Connect button ![]() . To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
. To enter connect mode on a connected block, select the
block, pause on the ellipsis that appears (…), and in the action menu that expands, click
the Connect button.
To connect a display block to a signal in your model or change the connection of a display
block, enter connect mode. Select the signal line to which you want to connect. From the
list that appears, select the signal to which you want to connect. Then, pause on the
dashboard block and click the Done Connecting button ![]() . To see the dashboard block display the value of the
connected block, run the simulation.
. To see the dashboard block display the value of the
connected block, run the simulation.
For more information about connecting dashboard blocks, see Connect Dashboard Blocks to Simulink Model.
You can also connect dashboard blocks to a Stateflow® chart. For more information, see Connect Dashboard Blocks to Stateflow (Stateflow).
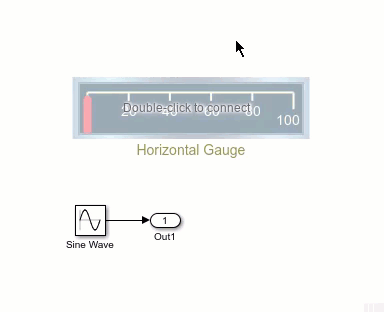
This animation shows how to connect the Horizontal Gauge block to your model.

Examples
Limitations
Except for the Dashboard Scope block and the Display block, dashboard blocks can only connect to real scalar signals.
You cannot use the Connection table in the Block Parameters dialog box to connect a dashboard block to a block that is commented out. When you connect a dashboard block to a commented block using connect mode, the dashboard block does not display the connected value until the you uncomment the block.
Dashboard blocks cannot connect to model elements inside referenced models.
When you simulate a model hierarchy, dashboard blocks inside referenced models do not update.
Dashboard blocks do not support rapid accelerator simulation.
During simulation, you cannot connect a dashboard block to Stateflow chart data or state activity.
You cannot programmatically connect a dashboard block to Stateflow chart data or state activity.
Some signals do not have data available during simulation due to block reduction or optimization for accelerator mode simulations. To view such a signal using a dashboard block, mark the signal for logging.
Parameters
Block Characteristics
Data Types |
|
Direct Feedthrough |
|
Multidimensional Signals |
|
Variable-Size Signals |
|
Zero-Crossing Detection |
|