uidropdown
Create drop-down component
Description
dd = uidropdownDropDown object. MATLAB® calls the uifigure function to create the
figure.
dd = uidropdown(parent)Figure object or one of its child
containers.
dd = uidropdown(___,Name,Value)DropDown properties using one or more name-value
arguments. For example, uidropdown("Editable","on") creates a
drop-down component that enables typing. Use this option with any of the input
argument combinations in the previous syntaxes.
Examples
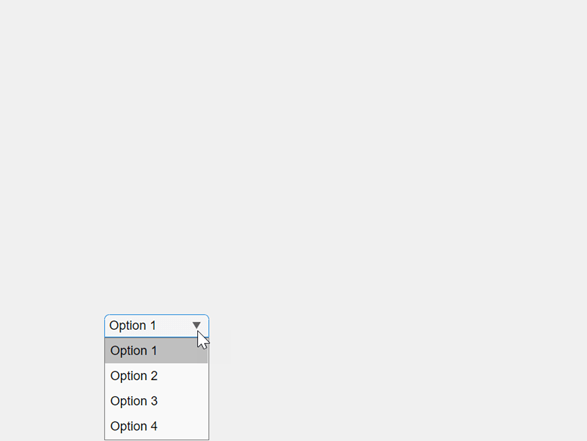
Create a drop-down component with the default items.
fig = uifigure; dd = uidropdown(fig);

Click anywhere in the component to open the drop-down list.

Create an editable drop-down component in a UI figure. Users can either choose from the existing items by clicking the drop-down arrow or enter their own value as text by clicking the component.
fig = uifigure; dd = uidropdown(fig,"Editable","on");

Create a drop-down component in a UI figure and specify the items.
fig = uifigure; dd = uidropdown(fig,"Items",["Red","Yellow","Blue","Green"]);

Determine the value associated with the selected item. When the
ItemsData property is empty (the default), the
drop-down component Value property stores the name of
the selected item as it appears in the Items
property.
value = dd.Value
value =
'Red'Associate a hexadecimal color code with each drop-down component item by
specifying the ItemsData property.
dd.ItemsData = ["#F00" "#FF0" "#00F" "#0F0"];
When ItemsData is nonempty, the drop-down component
Value property stores the data associated with the
selected item.
value = dd.Value
value =
"#F00"
Since R2023a
Create a drop-down UI component with three items.
fig = uifigure; dd = uidropdown(fig,"Items",["Good","Fair","Poor"]);
Create three background color styles.
s1 = uistyle("BackgroundColor","#77AC30"); s2 = uistyle("BackgroundColor","#EDB120"); s3 = uistyle("BackgroundColor","#F77A8F");
Add the styles to the drop-down component items to change their background colors.
addStyle(dd,s1,"item",1); addStyle(dd,s2,"item",2); addStyle(dd,s3,"item",3);
The item background colors update, and the appearance of the component reflects the style of the selected item. The style does not change the color that displays when a user points to an item.

Create an app that changes the color of a plotted line when an app user makes a selection from a drop-down list.
In a file named plotOptions.m, write a function that implements the app:
Create a UI figure and a grid layout manager to lay out the app.
Create UI axes and a drop-down component in the grid layout manager.
Write a callback function named
updatePlotthat changes the plot color based on the selected drop-down component item, and assign the function to theValueChangedFcncallback property. For more information about callbacks, see Create Callbacks for Apps Created Programmatically.
function plotOptions fig = uifigure; g = uigridlayout(fig); g.RowHeight = {'1x','fit','1x'}; g.ColumnWidth = {'1x','fit'}; ax = uiaxes(g); ax.Layout.Row = [1 3]; ax.Layout.Column = 1; x = linspace(-2*pi,2*pi); y = sin(x); p = plot(ax,x,y,"Color","#F00"); dd = uidropdown(g, ... "Items",["Red","Yellow","Blue","Green"], ... "ItemsData",["#F00" "#FF0" "#00F" "#0F0"], ... "ValueChangedFcn",@(src,event) updatePlot(src,p)); dd.Layout.Row = 2; dd.Layout.Column = 2; end function updatePlot(src,p) val = src.Value; p.Color = val; end
Run the plotOptions function. Select an item from the drop-down list to change the plot color.
plotOptions

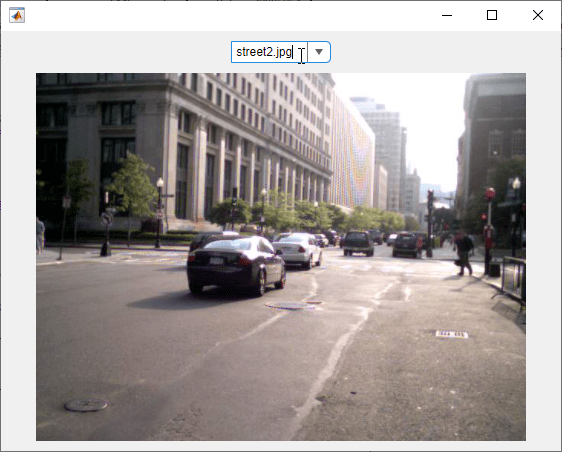
Create an app that allows a user to choose an image to display. Because the app contains an editable drop-down component, write your code to handle users selecting an existing item and users entering their own value.
In a file named imageApp.m, write a function that implements the app:
Create a UI figure and a grid layout manager to lay out the app.
Create an editable drop-down component and an image component in the grid layout manager.
Write a callback function named
updateImagethat changes the image based on the selected drop-down component item, and assign the function to theValueChangedFcncallback property. Query the callback event data to check if the new value was selected from the existing items or was entered by the user, and validate any user-entered value. For more information about callbacks, see Create Callbacks for Apps Created Programmatically.
function imageApp fig = uifigure; g = uigridlayout(fig,[2 3]); g.RowHeight = {22,'1x'}; g.ColumnWidth = {'1x','fit','1x'}; dd = uidropdown(g, ... "Editable","on", ... "Items",["peppers.png","street1.jpg"]); dd.Layout.Row = 1; dd.Layout.Column = 2; im = uiimage(g,"ImageSource","peppers.png"); im.Layout.Row = 2; im.Layout.Column = [1 3]; dd.ValueChangedFcn = @(src,event)updateImage(src,event,im,fig); end function updateImage(src,event,im,fig) val = src.Value; if event.Edited && ~exist(val,"file") im.ImageSource = ""; uialert(fig,"Enter a file on the MATLAB path","Invalid Image") else im.ImageSource = val; end end
Run the imageApp function and update the image by selecting an existing item or by entering your own image path.

Input Arguments
Parent container, specified as a Figure object or
one of its child containers: Tab, Panel, ButtonGroup, or
GridLayout. If you do not specify a parent
container, MATLAB calls the uifigure function to create a new Figure object that serves as the parent container.
Name-Value Arguments
Specify optional pairs of arguments as
Name1=Value1,...,NameN=ValueN, where Name is
the argument name and Value is the corresponding value.
Name-value arguments must appear after other arguments, but the order of the
pairs does not matter.
Example: uidropdown(Items=["Red","Yellow","Blue"]) specifies the
options presented in the drop-down component.
Before R2021a, use commas to separate each name and value, and enclose
Name in quotes.
Example: uidropdown("Items",["Red","Yellow","Blue"]) specifies
the options presented in the drop-down component.
The properties listed here are a subset of the available properties. For the full
list, see DropDown.
Value, specified as an element of the Items or
ItemsData arrays. By default, Value is the
first element in Items.
Specifying Value as an element of Items
selects the drop-down item that matches that element. If ItemsData
is not empty, then Value must be set to an element of
ItemsData, and the drop-down will select the associated item in
the list.
When Editable is set to 'on', you can
additionally specify Value as a character vector or string
scalar.
Drop-down items, specified as a cell array of character vectors, string array, or 1-D
categorical array. Duplicate elements are allowed. The drop-down component displays as
many options as there are elements in the Items array. If you
specify this property as a categorical array, MATLAB uses the values in the array, not the full set of categories.
Example: {'Red','Yellow','Blue'}
Example: {'1','2','3'}
Data associated with each element of the Items property
value, specified as a 1-by-n numeric array or a 1-by-n cell array.
Duplicate elements are allowed.
For example, if you set the Items value
to employee names, you might set the ItemsData value
to corresponding employee ID numbers. The ItemsData value
is not visible to the app user.
If the number of array elements in the ItemsData value
and the Items value do not match, one of the
following occurs:
When the
ItemsDatavalue is empty, then all the elements of theItemsvalue are presented to the app user.When the
ItemsDatavalue has more elements than theItemsvalue, then all the elements of theItemsvalue are presented to the app user. MATLAB ignores the extraItemsDataelements.When the
ItemsDatavalue is not empty, but has fewer elements than theItemsvalue, the only elements of theItemsvalue presented to the app user are those that have a corresponding element in theItemsDatavalue.
Example: {'One','Two','Three'}
Example: [10 20 30 40]
Editable state of the drop-down component, specified as 'off' or
'on', or as numeric or logical 1
(true) or 0 (false). A
value of 'on' is equivalent to true, and
'off' is equivalent to false. Thus, you can
use the value of this property as a logical value. The value is stored as an on/off
logical value of type matlab.lang.OnOffSwitchState.
If the Enable property value is 'off',
then the app user cannot change the drop-down component text, even
if the Editable property value is 'on'.
Value changed callback, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
This callback function executes when the user selects a different option from the
drop-down list. It does not execute if the Value property changes
programmatically.
This callback function can access specific information about the user’s interaction
with the drop-down. MATLAB passes this information in a ValueChangedData object as the second argument to your callback function.
In App Designer, the argument is called event. You can query the
object properties using dot notation. For example,
event.PreviousValue returns the previous value of the drop-down.
The ValueChangedData object is not available to
callback functions specified as character vectors.
The following table lists the properties of the ValueChangedData object.
| Property | Value |
|---|---|
Value | Value of drop-down component after the app user’s most recent interaction |
PreviousValue | Value of drop-down component before the app user’s most recent interaction |
Edited | Logical value that indicates whether the callback was executed as a result of typing a new value into the drop-down component.
|
ValueIndex | Index of drop-down component value in items after the app user’s most recent interaction |
PreviousValueIndex | Index of drop-down component value in items before the app user’s most recent interaction |
Source | Component that executes the callback |
EventName | 'ValueChanged' |
For more information about writing callbacks, see Callbacks in App Designer.
Drop-down menu opening callback, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
This property specifies a callback function to execute when the user clicks to open the drop-down menu. A possible use for this callback is to dynamically update the list of entries in the drop-down menu.
This callback function can access specific information about the user’s interaction
with the drop-down. MATLAB passes this information in a DropDownOpeningData object as the second argument to your callback
function. In App Designer, the argument is called event. You can
query the object properties using dot notation. For example,
event.Source returns the DropDown object that
the user interacts with to trigger the callback. The DropDownOpeningData object is not available to callback functions
specified as character vectors.
The following table lists the properties of the DropDownOpeningData object.
| Property | Value |
|---|---|
Source | Component that executes the callback |
EventName | 'DropDownOpening' |
For more information about writing callbacks, see Callbacks in App Designer.
Location and size of the drop-down component relative to the
parent, specified as the vector [left bottom width height].
This table describes each element in the vector.
| Element | Description |
|---|---|
left | Distance from the inner left edge of the parent container to the outer left edge of the drop-down component |
bottom | Distance from the inner bottom edge of the parent container to the outer bottom edge of the drop-down component |
width | Distance between the right and left outer edges of the drop-down component |
height | Distance between the top and bottom outer edges of the drop-down component |
All measurements are in pixel units.
The Position values are relative to the
drawable area of the parent container. The drawable area is the area
inside the borders of the container and does not include the area occupied by decorations such
as a menu bar or title.
Example: [100 100 100 22]
Version History
Introduced in R2016aAccess the index of the component value in the list of items by using the
ValueIndex property.
Create styles for drop-down components using the uistyle
function, and add the styles to individual items or entire drop-down components
using the addStyle function.
Use the ClickedFcn callback property to program a response to a
user clicking the drop-down component.
For more information, see DropDown.
Provide a short hint that describes the expected drop-down component input by
using the Placeholder property.
For more information, see DropDown.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Select a Web Site
Choose a web site to get translated content where available and see local events and offers. Based on your location, we recommend that you select: .
You can also select a web site from the following list
How to Get Best Site Performance
Select the China site (in Chinese or English) for best site performance. Other MathWorks country sites are not optimized for visits from your location.
Americas
- América Latina (Español)
- Canada (English)
- United States (English)
Europe
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)