Button
Button UI component
Description
A button UI component responds when an app user presses it. Use
the Button object to modify the appearance and behavior of a button after
you create it.
Creation
Create a button in an app using the uibutton function.
Properties
Button
Button label, specified as a character vector, cell array of character vectors, string scalar, string array, or 1-D categorical array. Specify a character vector or string scalar to label the button with a single line of text. Use a cell array or string array to label the button with multiple lines of text. Each element in the array represents a separate line of text. If you specify this property as a categorical array, MATLAB® uses the values in the array, not the full set of categories.
Button text interpreter, specified as:
'none'— Display literal characters.'tex'— Interpret text using a subset of TeX markup.'latex'— Interpret text using a subset of LaTeX markup.'html'— Interpret text using a subset of HTML markup.
TeX Markup
Use TeX markup to add superscripts and subscripts and to include special characters in the text.
Modifiers remain in effect until the end of the text.
Superscripts and subscripts are an exception because they modify only the next character or the
characters within the curly braces. When you set the interpreter to "tex",
the supported modifiers are as follows.
| Modifier | Description | Example |
|---|---|---|
^{ } | Superscript | "text^{superscript}" |
_{ } | Subscript | "text_{subscript}" |
\bf | Bold font | "\bf text" |
\it | Italic font | "\it text" |
\sl | Oblique font (usually the same as italic font) | "\sl text" |
\rm | Normal font | "\rm text" |
\fontname{ | Font name — Replace
| "\fontname{Courier} text" |
\fontsize{ | Font size —Replace
| "\fontsize{15} text" |
\color{ | Font color — Replace
red, green,
yellow, magenta,
blue, black,
white, gray,
darkGreen, orange, or
lightBlue. | "\color{magenta} text" |
\color[rgb]{specifier} | Custom font color — Replace
| "\color[rgb]{0,0.5,0.5} text" |
This table lists the supported special characters for the
"tex" interpreter.
| Character Sequence | Symbol | Character Sequence | Symbol | Character Sequence | Symbol |
|---|---|---|---|---|---|
| α |
| υ |
| ~ |
| ∠ |
| ϕ |
| ≤ |
|
|
| χ |
| ∞ |
| β |
| ψ |
| ♣ |
| γ |
| ω |
| ♦ |
| δ |
| Γ |
| ♥ |
| ϵ |
| Δ |
| ♠ |
| ζ |
| Θ |
| ↔ |
| η |
| Λ |
| ← |
| θ |
| Ξ |
| ⇐ |
| ϑ |
| Π |
| ↑ |
| ι |
| Σ |
| → |
| κ |
| ϒ |
| ⇒ |
| λ |
| Φ |
| ↓ |
| µ |
| Ψ |
| º |
| ν |
| Ω |
| ± |
| ξ |
| ∀ |
| ≥ |
| π |
| ∃ |
| ∝ |
| ρ |
| ∍ |
| ∂ |
| σ |
| ≅ |
| • |
| ς |
| ≈ |
| ÷ |
| τ |
| ℜ |
| ≠ |
| ≡ |
| ⊕ |
| ℵ |
| ℑ |
| ∪ |
| ℘ |
| ⊗ |
| ⊆ |
| ∅ |
| ∩ |
| ∈ |
| ⊇ |
| ⊃ |
| ⌈ |
| ⊂ |
| ∫ |
| · |
| ο |
| ⌋ |
| ¬ |
| ∇ |
| ⌊ |
| x |
| ... |
| ⊥ |
| √ |
| ´ |
| ∧ |
| ϖ |
| ∅ |
| ⌉ |
| 〉 |
| | |
| ∨ |
| 〈 |
| © |
LaTeX Markup
To use LaTeX markup, set the interpreter to 'latex'. Use
LaTeX markup to format and display mathematical expressions, equations, and special
characters. Use dollar symbols around the marked up text. For example, use
'$\int_1^{20} x^2 dx$' for inline mode or
'$$\int_1^{20} x^2 dx$$' for display mode.
The displayed text uses the default LaTeX font style. The
FontName, FontWeight, and
FontAngle properties do not have an effect. To change the
font style, use LaTeX markup.
MATLAB supports most standard LaTeX math mode commands. For more information, see Supported LaTeX Commands.
HTML Markup
To use HTML markup, set the interpreter to 'html'. Setting
font styles using HTML overrides any equivalent font properties. For example, this
code creates a button with red text.
fig = uifigure; b = uibutton(fig,"Interpreter","html"); b.Text = '<p style="color: red;">Text</p>'; b.FontColor = "blue";
The interpreter supports a subset of HTML markup. As a general guideline, the interpreter supports text-related tags and styles. Unsupported tags and styles are ignored.
This table lists the supported elements and element attributes.
| HTML Element | Attributes | Description |
|---|---|---|
a | style, target, href, title | Hyperlink |
abbr | style, title | Abbreviation or acronym |
address | style | Contact information |
article | style | Self-contained, independent content |
aside | style | Content indirectly related to the main content |
b | style | Bold text |
bdi | style, dir | Content formatted in a different direction from surrounding text |
bdo | style, dir | Content formatted in a different direction from surrounding text |
big | style | Text one font size level larger than surrounding text (obsolete in HTML5) |
blockquote | style, cite | Extended quotation |
br | n/a | Line break |
caption | style | Caption or title of a table |
center | style | Content centered horizontally |
cite | style | Title of a creative work |
code | style | Fragment of code |
col | style, align, valign, span, width | Column within a table |
colgroup | style, align, valign, span, width | Group of columns within a table |
dd | style | Term or value in a description list |
del | style, datetime | Text that was deleted from a document |
details | style, open | Interactive widget with text visible only when toggled to 'open' state |
dl | style | Description list |
dt | style | Term or value in a description list |
em | style | Emphasized text (typically displayed in italic) |
font | style, color, size, face | Text with specified font properties (obsolete in HTML5) |
footer | style | Footer |
h1. h2, h3, h4, h5, h6 | style | Section heading — <h1> is the highest level of heading and <h6> is the lowest |
header | style | Introductory content |
hr | style | Thematic break |
i | style | Text offset from the surrounding content — by default rendered as italic |
ins | style, datetime | Text inserted into a document |
li | style | Item in a list |
mark | style | Marked or highlighted text |
ol | style | Ordered list |
p | style | Paragraph |
pre | style | Preformatted text |
s | style | Text with a strikethrough |
strike | style | Text with a strikethrough (obsolete in HTML5) |
section | style | Standalone section |
small | style | Text one font size level smaller than surrounding text (obsolete in HTML5) |
sub | style | Subscript |
sup | style | Superscript |
strong | style | Text with strong importance |
table | style, width, border, align, valign | Table |
tbody | style, align, valign | Table body |
td | style, width, rowspan, colspan, align, valign | Table data cell |
tfoot | style, align, valign | Set of table rows that summarize the table columns |
th | style, width, rowspan, colspan, align, valign | Table data cell specified as a header of a group of cells |
thead | style, align, valign | Set of table rows that specify the column heads |
tr | style, rowspan, align, valign | Row of table cells |
tt | style | Monospace text (obsolete in HTML5) |
u | style | Text with an unarticulated annotation — by default rendered as an underline |
ul | style | Unordered list |
For more information about these elements, see https://developer.mozilla.org/en-US/docs/Web/HTML/Element.
To use HTML markup to create a hyperlink that runs MATLAB code, see Create Hyperlinks that Run Functions.
You can use HTML style attributes to format HTML content. A style attribute is a string of CSS attributes and their values.
These CSS attributes are supported:
background-colorborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthcolordirectionfont-familyfont-sizefont-stylefont-weightheighthiddenline-heightmarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-widthmin-heightmin-widthoverflowoverflow-wrapoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toptext-aligntext-anchortext-decorationtext-indenttext-overflowtext-shadowtext-transformtitletranslatewhite-spacewidth
For more information about these attributes, see https://developer.mozilla.org/en-US/docs/Web/CSS/Reference.
Word wrapping to fit component width, specified as 'off' or 'on', or as numeric or logical 0 (false) or 1 (true). A value of 'off' is equivalent to false, and 'on' is equivalent to true. Thus, you can use the value of this property as a logical value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
Use this property to prevent text from getting clipped horizontally when the width of the component is smaller than the text you want to display.
'off'— Text does not wrap.'on'— Breaks text into new lines so that each line fits within the width of the component and avoids breaking words when possible.
Setting the WordWrap property to 'on' does not
prevent text from getting clipped vertically when the height of the component is too
small to display all the lines of text.
Predefined or custom icon, specified as a character vector, string scalar, or
m-by-n-by-3 truecolor image array.
Predefined Icon
This table lists the values to specify the predefined icons.
| Value | Icon |
|---|---|
'' (default) | No icon displays. |
'question' |
|
'info' |
|
'success' |
|
'warning' |
|
'error' |
|
Custom Icon
Specify a custom icon as one of these values:
A character vector or string scalar that specifies the file name of an SVG, JPEG, GIF, or PNG image that is on the MATLAB path. Alternatively, you can specify a full path to the image file.
An
m-by-n-by-3 truecolor image array. See Working with Image Types in MATLAB for more information.
If you plan to share an app with others, put the image file on the MATLAB path to facilitate app packaging.
If the button text takes up all the space specified by the
Position property value, then MATLAB does not display the icon. If some room is available for the icon,
then MATLAB scales down the image to fit, if necessary.
Font and Color
Font name, specified as a system supported font name. The default font depends on the specific operating system and locale.
If the specified font is not available, then MATLAB uses the best match among the fonts available on the system where the app is running.
Example: 'Arial'
Font size, specified as a positive number. The units of measurement are pixels. The default font size depends on the specific operating system and locale.
Example: 14
Font weight, specified as one of these values:
'normal'— Default weight as defined by the particular font'bold'— Thicker character outlines than'normal'
Not all fonts have a bold font weight. For fonts that do not, specifying
'bold' results in the normal font weight.
Font angle, specified as 'normal' or 'italic'.
Not all fonts have an italic font angle. For fonts that do not, specifying
'italic' results in the normal font angle.
Font color, specified as an RGB triplet, a hexadecimal color code, or one of the options listed in the table.
RGB triplets and hexadecimal color codes are useful for specifying custom colors.
An RGB triplet is a three-element row vector whose elements specify the intensities of the red, green, and blue components of the color. The intensities must be in the range
[0,1]; for example,[0.4 0.6 0.7].A hexadecimal color code is a character vector or a string scalar that starts with a hash symbol (
#) followed by three or six hexadecimal digits, which can range from0toF. The values are not case sensitive. Thus, the color codes"#FF8800","#ff8800","#F80", and"#f80"are equivalent.
Alternatively, you can specify some common colors by name. This table lists the named color options, the equivalent RGB triplets, and hexadecimal color codes.
| Color Name | Short Name | RGB Triplet | Hexadecimal Color Code | Appearance |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan"
| "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
This table lists the default color palettes for plots in the light and dark themes.
| Palette | Palette Colors |
|---|---|
Before R2025a: Most plots use these colors by default. |
|
|
|
You can get the RGB triplets and hexadecimal color codes for these palettes using the orderedcolors and rgb2hex functions. For example, get the RGB triplets for the "gem" palette and convert them to hexadecimal color codes.
RGB = orderedcolors("gem");
H = rgb2hex(RGB);Before R2023b: Get the RGB triplets using RGB =
get(groot,"FactoryAxesColorOrder").
Before R2024a: Get the hexadecimal color codes using H =
compose("#%02X%02X%02X",round(RGB*255)).
Background color, specified as an RGB triplet, a hexadecimal color code, or one of the color options listed in the table.
RGB triplets and hexadecimal color codes are useful for specifying custom colors.
An RGB triplet is a three-element row vector whose elements specify the intensities of the red, green, and blue components of the color. The intensities must be in the range
[0,1]; for example,[0.4 0.6 0.7].A hexadecimal color code is a character vector or a string scalar that starts with a hash symbol (
#) followed by three or six hexadecimal digits, which can range from0toF. The values are not case sensitive. Thus, the color codes"#FF8800","#ff8800","#F80", and"#f80"are equivalent.
Alternatively, you can specify some common colors by name. This table lists the named color options, the equivalent RGB triplets, and hexadecimal color codes.
| Color Name | Short Name | RGB Triplet | Hexadecimal Color Code | Appearance |
|---|---|---|---|---|
"red" | "r" | [1 0 0] | "#FF0000" |
|
"green" | "g" | [0 1 0] | "#00FF00" |
|
"blue" | "b" | [0 0 1] | "#0000FF" |
|
"cyan"
| "c" | [0 1 1] | "#00FFFF" |
|
"magenta" | "m" | [1 0 1] | "#FF00FF" |
|
"yellow" | "y" | [1 1 0] | "#FFFF00" |
|
"black" | "k" | [0 0 0] | "#000000" |
|
"white" | "w" | [1 1 1] | "#FFFFFF" |
|
This table lists the default color palettes for plots in the light and dark themes.
| Palette | Palette Colors |
|---|---|
Before R2025a: Most plots use these colors by default. |
|
|
|
You can get the RGB triplets and hexadecimal color codes for these palettes using the orderedcolors and rgb2hex functions. For example, get the RGB triplets for the "gem" palette and convert them to hexadecimal color codes.
RGB = orderedcolors("gem");
H = rgb2hex(RGB);Before R2023b: Get the RGB triplets using RGB =
get(groot,"FactoryAxesColorOrder").
Before R2024a: Get the hexadecimal color codes using H =
compose("#%02X%02X%02X",round(RGB*255)).
Interactivity
State of visibility, specified as 'on' or 'off',
or as numeric or logical 1 (true) or
0 (false). A value of 'on'
is equivalent to true, and 'off' is equivalent to
false. Thus, you can use the value of this property as a logical
value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
'on'— Display the object.'off'— Hide the object without deleting it. You still can access the properties of an invisible UI component.
To make your app start faster, set the Visible property to
'off' for all UI components that do not need to appear at
startup.
Operational state, specified as 'on' or 'off',
or as numeric or logical 1 (true) or
0 (false). A value of 'on'
is equivalent to true, and 'off' is equivalent to
false. Thus, you can use the value of this property as a logical
value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
If you set this property to
'on', the app user can interact with the component.If you set this property to
'off', the component appears dimmed, indicating that the app user cannot interact with it, and that it will not trigger a callback.
Tooltip, specified as a character vector, cell array of character vectors, string array, or 1-D categorical array. Use this property to display a message when the user hovers the pointer over the component at run time. The tooltip displays even when the component is disabled. To display multiple lines of text, specify a cell array of character vectors or a string array. Each element in the array becomes a separate line of text. If you specify this property as a categorical array, MATLAB uses the values in the array, not the full set of categories.
Context menu, specified as a ContextMenu object created using the uicontextmenu function. Use this property to display a context menu when
you right-click on a component.
Position
Location and size of button, specified as the vector
of the form [left bottom width height]. This table describes each
element in the vector.
| Element | Description |
|---|---|
left | Distance from the inner left edge of the parent container to the outer left edge of the button |
bottom | Distance from the inner bottom edge of the parent container to the outer bottom edge of the button |
width | Distance between the right and left outer edges of the button |
height | Distance between the top and bottom outer edges of the button |
The Position values are relative to the
drawable area of the parent container. The drawable area is
the area inside the borders of the container and does not include the area occupied by
decorations such as a menu bar or title.
All measurements are in pixel units.
Location and size of button, specified as a four element vector of the form
[left bottom width height]. All measurements are in pixel units.
This property value is identical to the Position property.
This property is read-only.
Location and size of button, returned as a four element vector of the form
[left bottom width height]. All measurements are
in pixel units. This property value is identical to the
Position property.
Horizontal alignment of the icon and text, specified as 'center',
'left', or 'right'. The horizontal alignment
is relative to the area inside the borders of the button. Setting this property when the
text spans the full width of the button has no apparent effect in the UI.
Vertical alignment of the icon and the text, specified as 'center',
'top', or 'bottom'. The
vertical alignment is relative to the area inside the borders of the button.
Setting this property when the text height fills the height of the button
has no apparent effect in the UI.
Location of the button icon, specified as one of the values in the table. The examples in
the table show the result of specifying each IconAlignment value for a
button with a HorizontalAlignment value of 'center'.
| Value | Description | Example |
|---|---|---|
'left' | The icon displays directly to the left of the button text. |
|
'right' | The icon displays directly to the right of the button text. |
|
'center' | The icon displays at the center of the button, behind the text. |
|
'leftmargin' | The icon displays on the far left of the button, regardless of the text location. This value is equivalent to |
|
'rightmargin' | The icon displays on the far right of the button, regardless of the text location. This value is equivalent to |
|
'top' | The icon displays directly above the button text. |
|
'bottom' | The icon displays directly below the button text. |
|
If the Text property of the button is empty, then the icon location is
determined by the HorizontalAlignment and
VerticalAlignment properties instead of the
IconAlignment property.
Layout options, specified as a
GridLayoutOptions object. This property specifies options for
components that are children of grid layout containers. If the component is not a
child of a grid layout container (for example, it is a child of a figure or panel),
then this property is empty and has no effect. However, if the component is a child of
a grid layout container, you can place the component in the desired row and column of
the grid by setting the Row and Column
properties on the GridLayoutOptions object.
For example, this code places a button in the third row and second column of its parent grid.
g = uigridlayout([4 3]); b = uibutton(g); b.Layout.Row = 3; b.Layout.Column = 2;
To make the button span multiple rows or columns, specify the
Row or Column property as a two-element
vector. For example, this button spans columns 2 through
3:
b.Layout.Column = [2 3];
Callbacks
Button pushed callback, specified as one of these values:
A function handle.
A cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
A character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
This callback executes when the user clicks the button in the app.
This callback function can access specific information about the user’s interaction
with the button. MATLAB passes this information in a ButtonPushedData object as the second argument to your callback function.
In App Designer, the argument is called event. You can query the
object’s properties using dot notation. For example, event.Source
returns the Button object. The ButtonPushedData object is not available to callback functions specified
as character vectors.
The following table lists the properties of the ButtonPushedData object.
| Property | Value |
|---|---|
EventName | 'ButtonPushed' |
Source | Component that executes the callback |
For more information about writing callbacks, see Callbacks in App Designer.
Object creation function, specified as one of these values:
Function handle.
Cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
Character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
For more information about specifying a callback as a function handle, cell array, or character vector, see Callbacks in App Designer.
This property specifies a callback function to execute when MATLAB creates the object. MATLAB initializes all property values before executing the CreateFcn callback. If you do not specify the CreateFcn property, then MATLAB executes a default creation function.
Setting the CreateFcn property on an existing component has no effect.
If you specify this property as a function handle or cell array, you can access the object that is being created using the first argument of the callback function. Otherwise, use the gcbo function to access the object.
Object deletion function, specified as one of these values:
Function handle.
Cell array in which the first element is a function handle. Subsequent elements in the cell array are the arguments to pass to the callback function.
Character vector containing a valid MATLAB expression (not recommended). MATLAB evaluates this expression in the base workspace.
For more information about specifying a callback as a function handle, cell array, or character vector, see Callbacks in App Designer.
This property specifies a callback function to execute when MATLAB deletes the object. MATLAB executes the DeleteFcn callback before destroying the
properties of the object. If you do not specify the DeleteFcn
property, then MATLAB executes a default deletion function.
If you specify this property as a function handle or cell array, you can access the
object that is being deleted using the first argument of the callback function.
Otherwise, use the gcbo function to access the
object.
Callback Execution Control
Callback interruption, specified as 'on' or 'off', or as
numeric or logical 1 (true) or
0 (false). A value of 'on'
is equivalent to true, and 'off' is equivalent to
false. Thus, you can use the value of this property as a logical
value. The value is stored as an on/off logical value of type matlab.lang.OnOffSwitchState.
This property determines if a running callback can be interrupted. There are two callback states to consider:
The running callback is the currently executing callback.
The interrupting callback is a callback that tries to interrupt the running callback.
MATLAB determines callback interruption behavior whenever it executes a command that
processes the callback queue. These commands include drawnow, figure, uifigure, getframe, waitfor, and pause.
If the running callback does not contain one of these commands, then no interruption occurs. MATLAB first finishes executing the running callback, and later executes the interrupting callback.
If the running callback does contain one of these commands, then the
Interruptible property of the object that owns the running
callback determines if the interruption occurs:
If the value of
Interruptibleis'off', then no interruption occurs. Instead, theBusyActionproperty of the object that owns the interrupting callback determines if the interrupting callback is discarded or added to the callback queue.If the value of
Interruptibleis'on', then the interruption occurs. The next time MATLAB processes the callback queue, it stops the execution of the running callback and executes the interrupting callback. After the interrupting callback completes, MATLAB then resumes executing the running callback.
Note
Callback interruption and execution behave differently in these situations:
If the interrupting callback is a
DeleteFcn,CloseRequestFcn, orSizeChangedFcncallback, then the interruption occurs regardless of theInterruptibleproperty value.If the running callback is currently executing the
waitforfunction, then the interruption occurs regardless of theInterruptibleproperty value.If the interrupting callback is owned by a
Timerobject, then the callback executes according to schedule regardless of theInterruptibleproperty value.
Callback queuing, specified as 'queue' or 'cancel'. The BusyAction property determines how MATLAB handles the execution of interrupting callbacks. There are two callback states to consider:
The running callback is the currently executing callback.
The interrupting callback is a callback that tries to interrupt the running callback.
The BusyAction property determines callback queuing behavior only
when both of these conditions are met:
Under these conditions, the BusyAction property of the
object that owns the interrupting callback determines how MATLAB handles the interrupting callback. These are possible values of the
BusyAction property:
'queue'— Puts the interrupting callback in a queue to be processed after the running callback finishes execution.'cancel'— Does not execute the interrupting callback.
This property is read-only.
Deletion status, returned as an on/off logical value of type matlab.lang.OnOffSwitchState.
MATLAB sets the BeingDeleted property to
'on' when the DeleteFcn callback begins
execution. The BeingDeleted property remains set to
'on' until the component object no longer exists.
Check the value of the BeingDeleted property to verify that the object is not about to be deleted before querying or modifying it.
Parent/Child
Parent container, specified as a Figure object or
one of its child containers: Tab, Panel, ButtonGroup, or
GridLayout. If no container is specified,
MATLAB calls the uifigure function to create a new Figure object that serves as the parent container.
Visibility of the object handle, specified as 'on', 'callback',
or 'off'.
This property controls the visibility of the object in its parent's
list of children. When an object is not visible in its parent's list
of children, it is not returned by functions that obtain objects by
searching the object hierarchy or querying properties. These functions
include get, findobj, clf,
and close. Objects are valid
even if they are not visible. If you can access an object, you can
set and get its properties, and pass it to any function that operates
on objects.
| HandleVisibility Value | Description |
|---|---|
'on' | The object is always visible. |
'callback' | The object is visible from within callbacks or functions invoked by callbacks, but not from within functions invoked from the command line. This option blocks access to the object at the command-line, but allows callback functions to access it. |
'off' | The object is invisible at all times. This option is useful
for preventing unintended changes to the UI by another function. Set
the HandleVisibility to 'off' to
temporarily hide the object during the execution of that function.
|
Identifiers
This property is read-only.
Type of graphics object, returned as 'uibutton'.
Object identifier, specified as a character vector or string scalar. You can specify a unique Tag value to serve as an identifier for an object. When you need access to the object elsewhere in your code, you can use the findobj function to search for the object based on the Tag value.
User data, specified as any MATLAB array. For example, you can specify a scalar, vector, matrix, cell array, character array, table, or structure. Use this property to store arbitrary data on an object.
If you are working in App Designer, create public or private properties in the app to share data instead of using the UserData property. For more information, see Share Data Within App Designer Apps.
Object Functions
focus | Give focus to UI component |
Examples
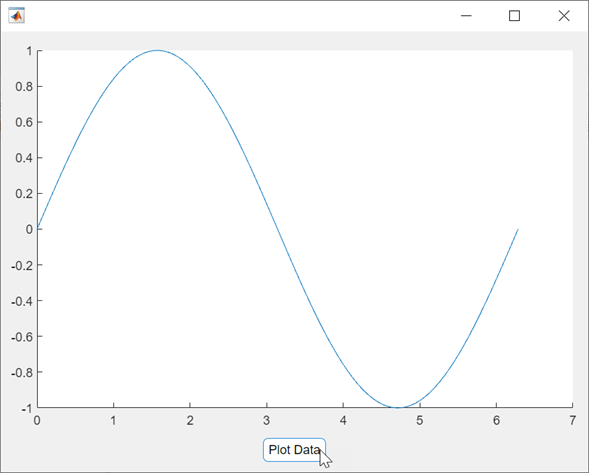
Create an app that plots some data when an app user presses a button.
In a file named plotApp.m, write a function that implements the app:
Create a UI figure and a grid layout manager to lay out the app.
Create UI axes and a button in the grid layout manager.
Write a callback function named
plotButtonPushedthat plots some data in the UI axes, and assign the function to theButtonPushedFcncallback property. For more information about callbacks, see Create Callbacks for Apps Created Programmatically.
function plotApp fig = uifigure; g = uigridlayout(fig,[2 3]); g.RowHeight = {'1x','fit'}; g.ColumnWidth = {'1x','fit','1x'}; ax = uiaxes(g); ax.Layout.Row = 1; ax.Layout.Column = [1 3]; b = uibutton(g, ... "Text","Plot Data", ... "ButtonPushedFcn", @(src,event) plotButtonPushed(ax)); b.Layout.Row = 2; b.Layout.Column = 2; end function plotButtonPushed(ax) x = linspace(0,2*pi,100); y = sin(x); plot(ax,x,y) end
Run the plotApp function. Click the button to plot the data.

Version History
Introduced in R2016aThe default FontColor property value in the light theme has changed slightly. Starting in R2025a, the default value is [0.1294 0.1294 0.1294]. Previously, the default value was [0 0 0].
Enable text markup by setting the Interpreter property. Specify the
interpreter as "html", "latex",
"tex", or "none".
You can use these additional options when adding icons to a button:
Specify the
Iconproperty as a predefined icon, such as'success'.Specify the
IconAlignmentproperty as'leftmargin'or'rightmargin'to display the icon on the far left or far right of the button, regardless of the button text location.
Use the WordWrap property to prevent text from getting clipped
horizontally when the width of the UI component is smaller than the text you want to
display. Setting the WordWrap property to 'on'
breaks the text into new lines so that each line fits within the component. It avoids
breaking words when possible. When the property is set to 'off', the
text does not wrap.
MATLAB Command
You clicked a link that corresponds to this MATLAB command:
Run the command by entering it in the MATLAB Command Window. Web browsers do not support MATLAB commands.
Select a Web Site
Choose a web site to get translated content where available and see local events and offers. Based on your location, we recommend that you select: .
You can also select a web site from the following list
How to Get Best Site Performance
Select the China site (in Chinese or English) for best site performance. Other MathWorks country sites are not optimized for visits from your location.
Americas
- América Latina (Español)
- Canada (English)
- United States (English)
Europe
- Belgium (English)
- Denmark (English)
- Deutschland (Deutsch)
- España (Español)
- Finland (English)
- France (Français)
- Ireland (English)
- Italia (Italiano)
- Luxembourg (English)
- Netherlands (English)
- Norway (English)
- Österreich (Deutsch)
- Portugal (English)
- Sweden (English)
- Switzerland
- United Kingdom (English)